2021-09-26 22:47:41 +08:00
< p align = "center" >
< img src = "./examples/component/homescreen.gif" alt = "Demo image" > < / img >
< br / >
< a href = "#" > < img src = "https://img.shields.io/badge/c++-%2300599C.svg?style=flat&logo=c%2B%2B&logoColor=white" > < / img > < / a >
< a href = "http://opensource.org/licenses/MIT" > < img src = "https://img.shields.io/github/license/arthursonzogni/FTXUI?color=black" > < / img > < / a >
< a href = "#" > < img src = "https://img.shields.io/github/stars/ArthurSonzogni/FTXUI" > < / img > < / a >
< a href = "#" > < img src = "https://img.shields.io/github/forks/ArthurSonzogni/FTXUI" > < / img > < / a >
< a href = "#" > < img src = "https://img.shields.io/github/repo-size/ArthurSonzogni/FTXUI" > < / img > < / a >
< a href = "https://github.com/ArthurSonzogni/FTXUI/issues" > < img src = "https://img.shields.io/github/issues/ArthurSonzogni/FTXUI" > < / img > < / a >
< a href = "https://github.com/ArthurSonzogni/FTXUI/graphs/contributors" > < img src = "https://img.shields.io/github/contributors/arthursonzogni/FTXUI?color=blue" > < / img > < / a >
< br / >
2021-10-08 20:12:27 +08:00
< a href = "https://arthursonzogni.github.io/FTXUI/" > Documentation< / a > ·
2021-09-26 22:47:41 +08:00
< a href = "https://github.com/ArthurSonzogni/FTXUI/issues" > Report Bug< / a > ·
< a href = "https://arthursonzogni.github.io/FTXUI/examples.html" > Examples< / a > .
< a href = "https://github.com/ArthurSonzogni/FTXUI/issues" > Request Feature< / a > ·
< a href = "https://github.com/ArthurSonzogni/FTXUI/pulls" > Send a Pull Request< / a >
< / p >
## FTXUI
< i > Functional Terminal (X) User interface< / i >
2020-04-10 20:28:12 +08:00
A simple C++ library for terminal based user interface.
2019-01-06 08:37:26 +08:00
## Feature
2019-01-28 00:20:55 +08:00
* Functional style. Inspired by
2019-06-30 01:05:22 +08:00
[[1]](https://hackernoon.com/building-reactive-terminal-interfaces-in-c-d392ce34e649?gi=d9fb9ce35901)
2019-01-28 00:20:55 +08:00
and [React ](https://reactjs.org/ )
2019-01-06 08:37:26 +08:00
* Simple and elegant syntax (in my opinion).
2021-06-16 17:08:30 +08:00
* Support for [UTF8 ](https://en.wikipedia.org/wiki/UTF-8 ) and [fullwidth chars ](https://en.wikipedia.org/wiki/Halfwidth_and_fullwidth_forms ) (→ 测试).
2019-01-06 08:37:26 +08:00
* No dependencies.
2021-06-16 17:08:30 +08:00
* Cross platform. Linux/mac (main target), Windows (experimental thanks to contributors), WebAssembly.
2021-05-02 05:54:51 +08:00
* Keyboard & mouse navigation.
2019-01-19 05:45:25 +08:00
2021-03-21 21:08:09 +08:00
## Operating systems
2021-10-17 22:03:18 +08:00
- Webassembly
- Linux
- MacOS
- Windows
2021-03-21 21:08:09 +08:00
2021-09-26 22:47:41 +08:00
## Example
2019-01-06 08:37:26 +08:00
~~~cpp
2020-05-21 04:12:20 +08:00
vbox({
hbox({
2021-08-10 04:51:48 +08:00
text("left") | border,
text("middle") | border | flex,
text("right") | border,
2020-05-21 04:12:20 +08:00
}),
2020-06-02 05:40:32 +08:00
gauge(0.5) | border,
});
2019-01-06 08:37:26 +08:00
~~~
~~~bash
┌────┐┌───────────────────────────────────────────────────────────────┐┌─────┐
│left││middle ││right│
└────┘└───────────────────────────────────────────────────────────────┘└─────┘
┌────────────────────────────────────────────────────────────────────────────┐
│██████████████████████████████████████ │
└────────────────────────────────────────────────────────────────────────────┘
~~~
2021-12-23 22:12:22 +08:00
## Documentation
2019-02-02 08:59:48 +08:00
2020-08-11 00:26:28 +08:00
- [Starter example project ](https://github.com/ArthurSonzogni/ftxui-starter )
2021-07-26 04:51:32 +08:00
- [Documentation ](https://arthursonzogni.github.io/FTXUI/ )
2021-08-01 00:32:48 +08:00
- [Examples (WebAssembly) ](https://arthursonzogni.com/FTXUI/examples/ )
2022-01-12 22:31:44 +08:00
- [Build using CMake ](https://github.com/ArthurSonzogni/FTXUI/blob/master/doc/mainpage.md#using-cmake )
2019-01-06 08:37:26 +08:00
2021-12-23 22:12:22 +08:00
## Short gallery
#### DOM
This module defines a hierarchical set of Element. An element manages layout and can be responsive to the terminal dimensions.
They are declared in [< ftxui / dom / elements . hpp > ](https://arthursonzogni.github.io/FTXUI/elements_8hpp_source.html
)
< details > < summary > Layout< / summary >
Element can be arranged together:
- horizontally with `hbox`
- vertically with `vbox`
- inside a grid with `gridbox`
- wrap along one direction using the `flexbox` .
Element can become flexible using the the `flex` decorator.
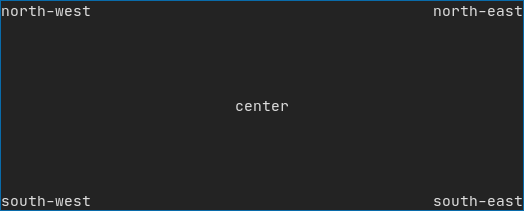
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2dom_2vbox_hbox_8cpp-example.html ) using `hbox` , `vbox` and `filler` .

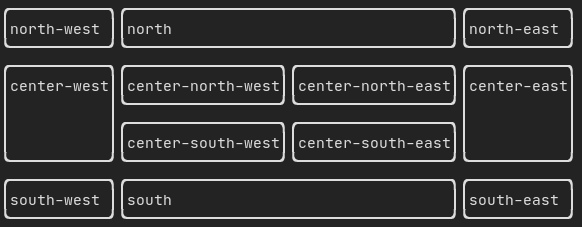
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2dom_2gridbox_8cpp-example.htmlp ) using gridbox:

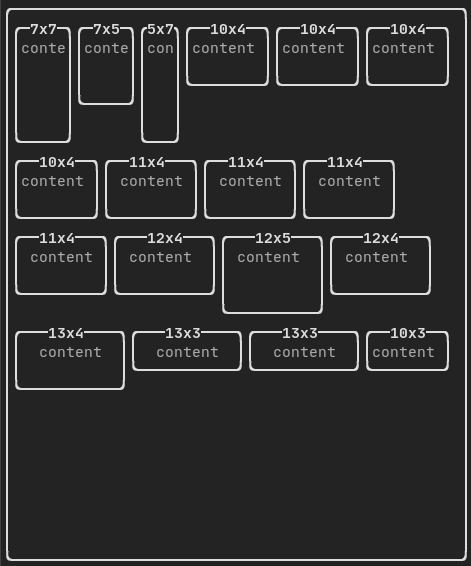
[Example ](https://github.com/ArthurSonzogni/FTXUI/blob/master/examples/dom/hflow.cpp ) using flexbox:

[See ](https://arthursonzogni.github.io/FTXUI/examples_2dom_2hflow_8cpp-example.html ) also this [demo ](https://arthursonzogni.com/FTXUI/examples/?file=component/flexbox ).
< / details >
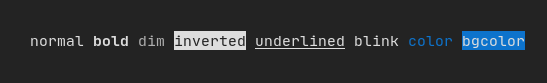
< details > < summary > Style< / summary >
An element can be decorated using the functions:
- `bold`
- `dim`
- `inverted`
- `underlined`
- `blink`
- `color`
- `bgcolor`
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2dom_2style_gallery_8cpp-example.html )

FTXUI support the pipe operator. It means: `decorator1(decorator2(element))` and `element | decorator1 | decorator2` can be used.
< / details >
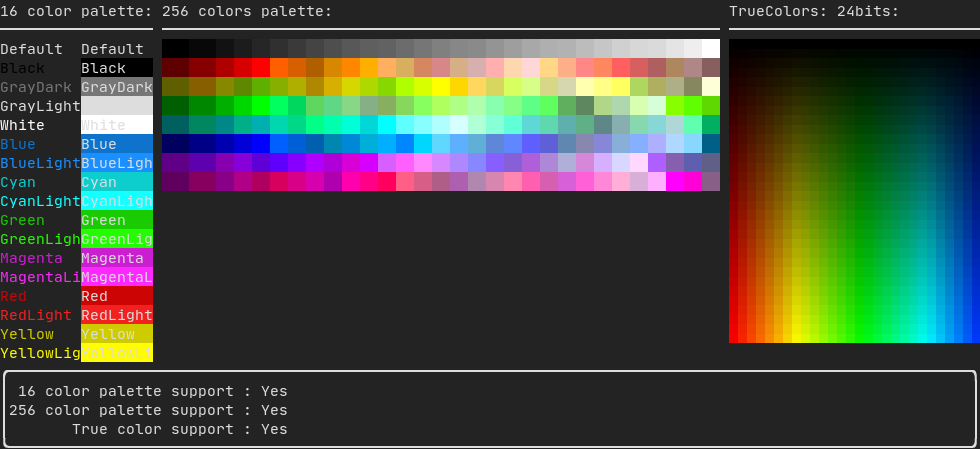
< details > < summary > Colors< / summary >
FTXUI support every color palettes:
Color [gallery ](https://arthursonzogni.github.io/FTXUI/examples_2dom_2color_gallery_8cpp-example.html ):

< / details >
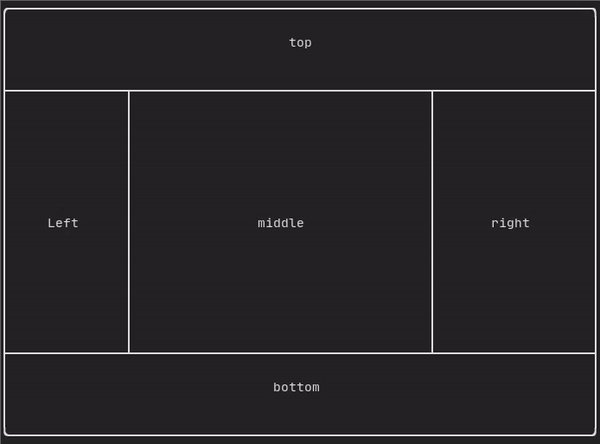
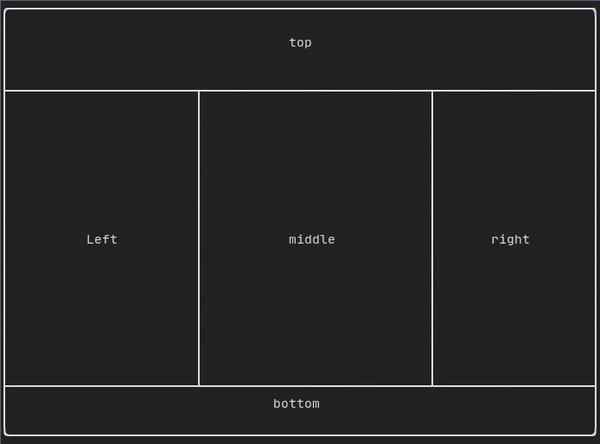
< details > < summary > Border and separator< / summary >
Use decorator border and element separator() to subdivide your UI:
```cpp
auto document = vbox({
text("top"),
separator(),
text("bottom"),
}) | border;
```
[Demo ](https://arthursonzogni.github.io/FTXUI/examples_2dom_2separator_8cpp-example.html ):

< / details >
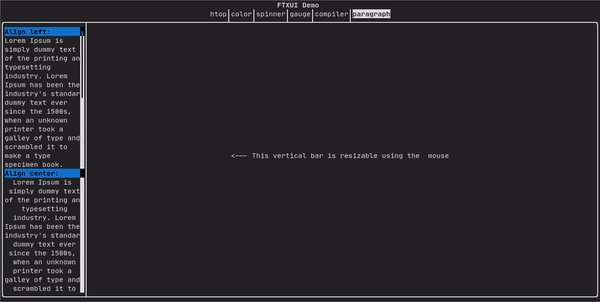
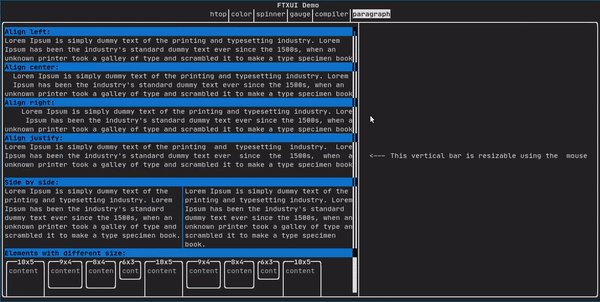
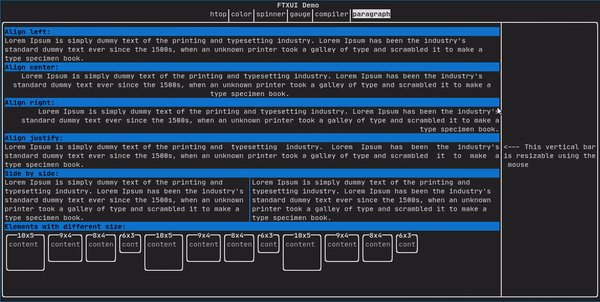
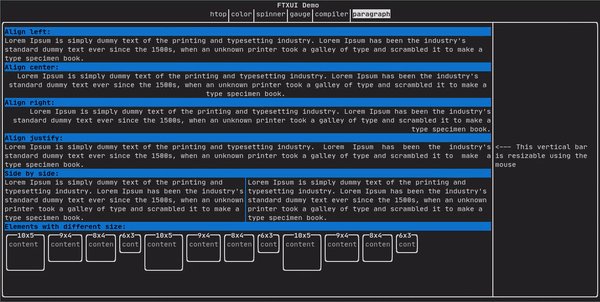
< details > < summary > Text and paragraph< / summary >
A simple piece of text is represented using `text("content")` .
To support text wrapping following spaces the following function are provided:
```cpp
Element paragraph(std::string text);
Element paragraphAlignLeft(std::string text);
Element paragraphAlignRight(std::string text);
Element paragraphAlignCenter(std::string text);
Element paragraphAlignJustify(std::string text);
```
[Paragraph example ](https://arthursonzogni.github.io/FTXUI/examples_2dom_2table_8cpp-example.html ):

< / details >
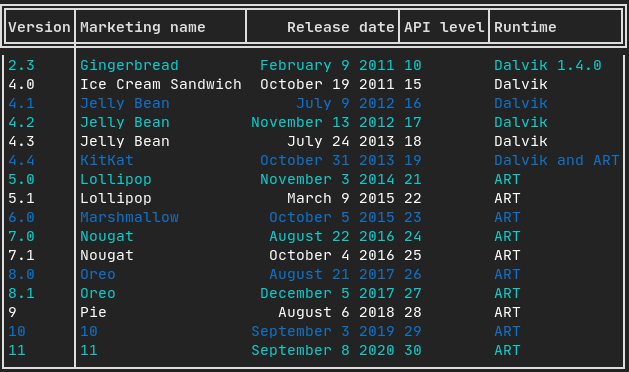
< details > < summary > Table< / summary >
A class to easily style a table of data.
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2dom_2table_8cpp-example.html ):

< / details >
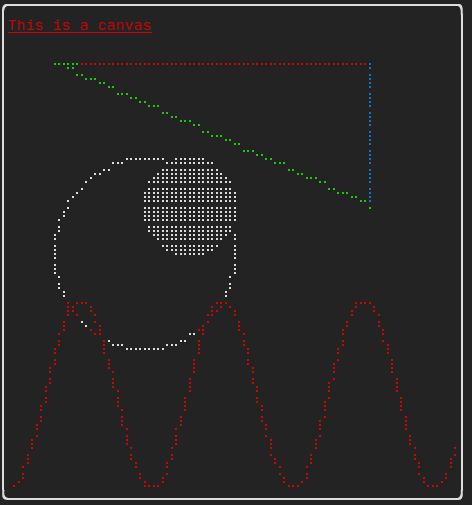
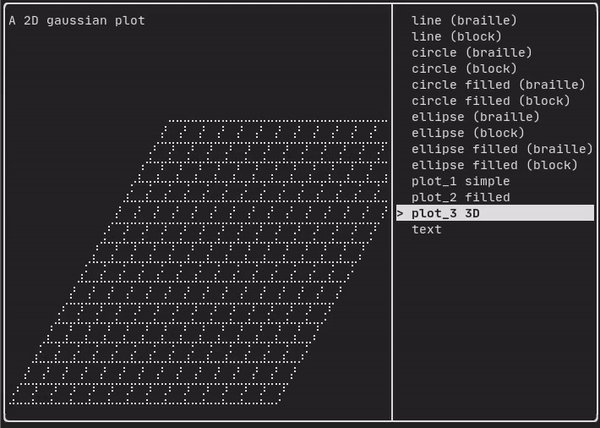
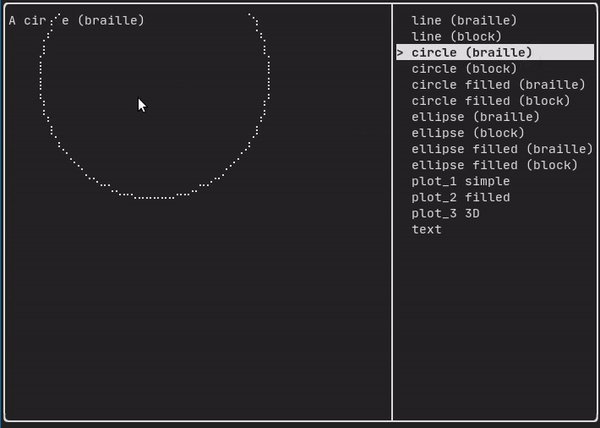
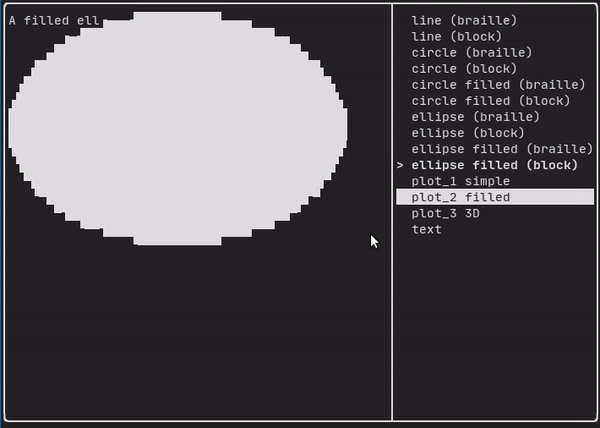
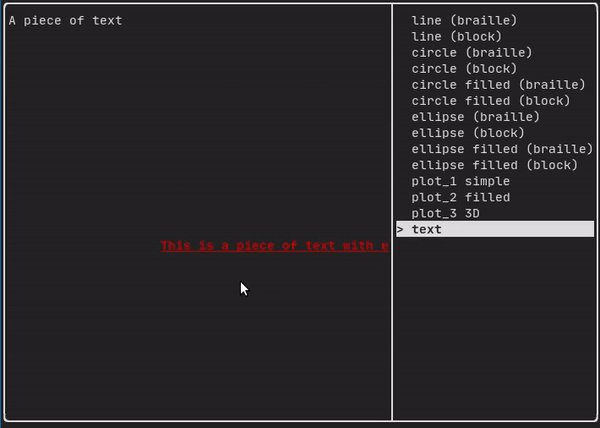
< details > < summary > Canvas< / summary >
Drawing can be made on a Canvas, using braille, block, or simple characters:
Simple [example ](https://github.com/ArthurSonzogni/FTXUI/blob/master/examples/dom/canvas.cpp ):

Complex [examples ](https://github.com/ArthurSonzogni/FTXUI/blob/master/examples/component/canvas_animated.cpp ):

< / details >
#### Component
The ftxui/component is needed when you want to produce dynamic UI, reactive to the user's input. It defines a set of ftxui::Component. A component reacts to Events (keyboard, mouse, resize, ...) and Render Element (see previous section).
Prebuilt components are declared in [<ftxui/component/component.hpp> ](https://arthursonzogni.github.io/FTXUI/component_8hpp_source.html )
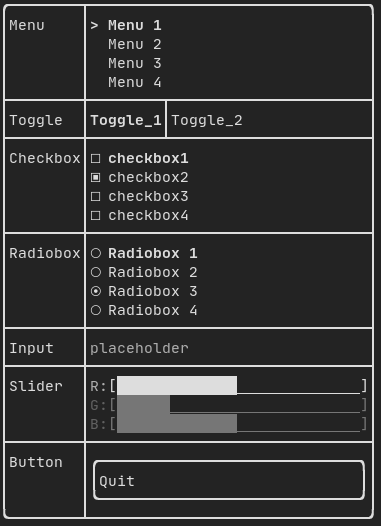
< details > < summary > Gallery< / summary >
[Gallery ](https://arthursonzogni.github.io/FTXUI/examples_2component_2gallery_8cpp-example.html ) of multiple components. ([demo](https://arthursonzogni.com/FTXUI/examples/?file=component/gallery))

< / details >
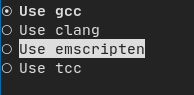
< details > < summary > Radiobox< / summary >
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2component_2radiobox_8cpp-example.html ):

< / details >
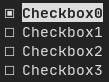
< details > < summary > Checkbox< / summary >
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2component_2checkbox_8cpp-example.html ):

< / details >
< details > < summary > Input< / summary >
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2component_2input_8cpp-example.html ):

< / details >
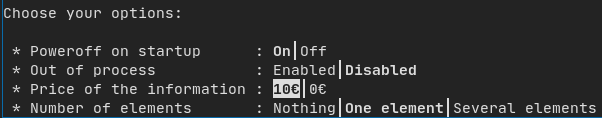
< details > < summary > Toggle< / summary >
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2component_2toggle_8cpp-example.html ):

< / details >
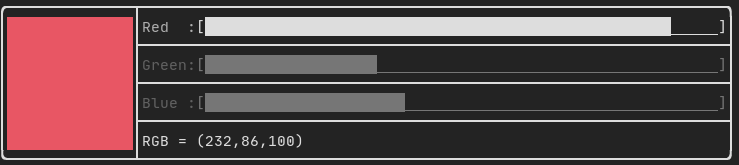
< details > < summary > Slider< / summary >
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2component_2slider_8cpp-example.html ):

< / details >
< details > < summary > Menu< / summary >
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2component_2menu_8cpp-example.html ):

< / details >
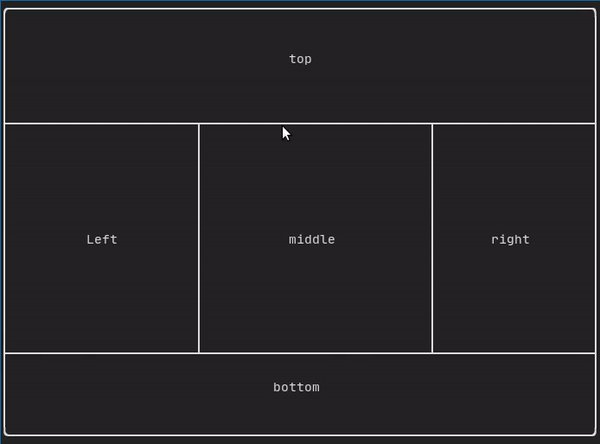
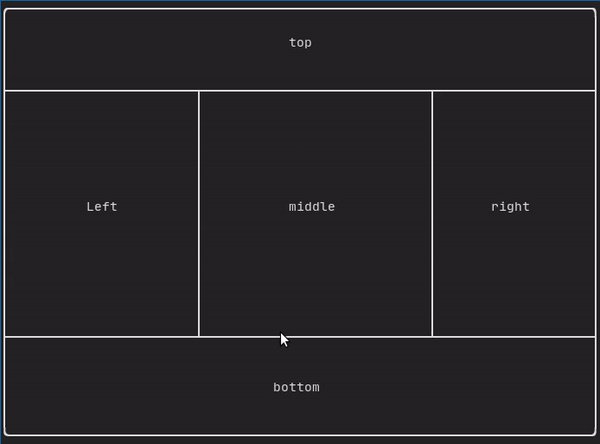
< details > < summary > ResizableSplit< / summary >
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2component_2resizable_split_8cpp-example.html ):

< / details >
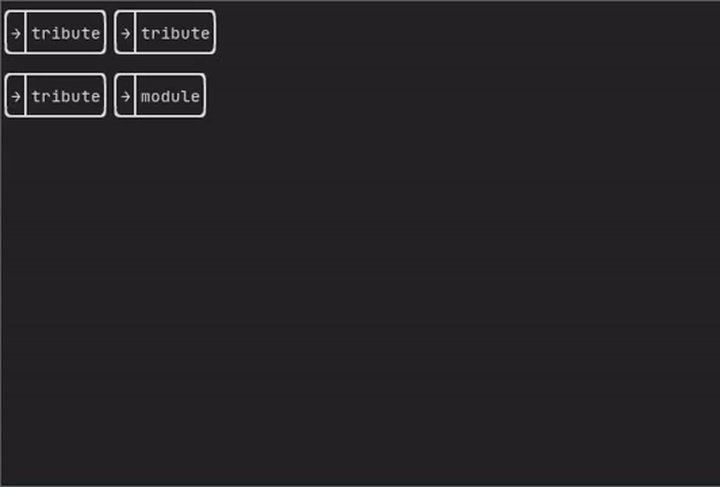
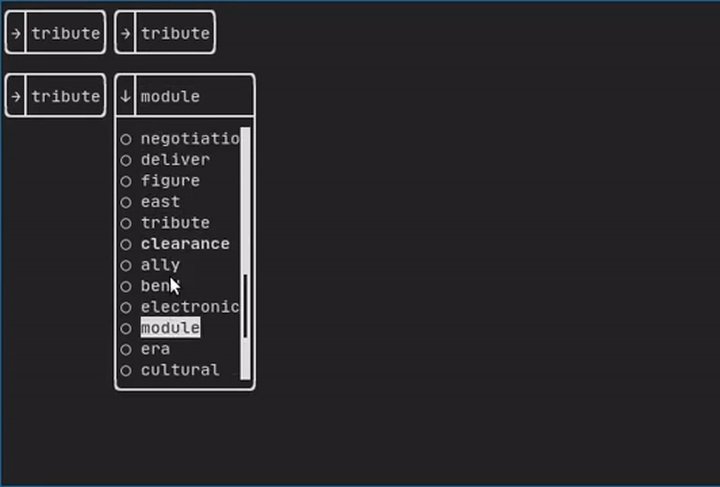
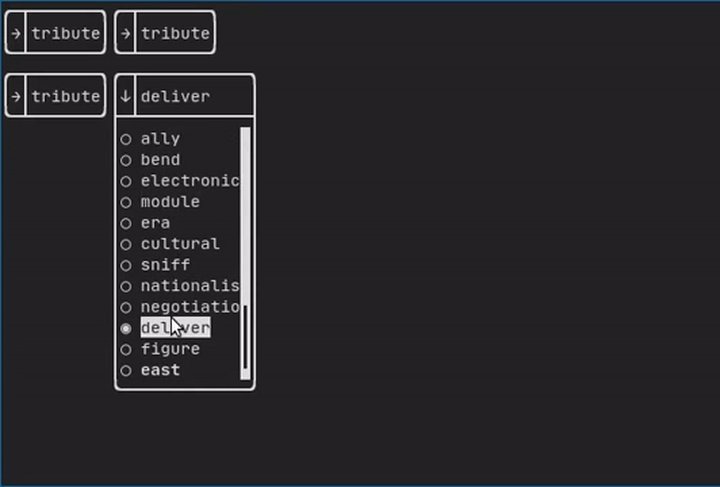
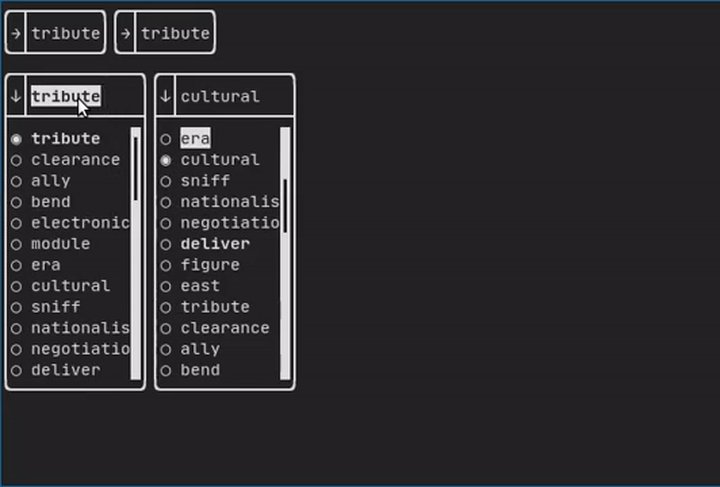
< details > < summary > Dropdown< / summary >
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2component_2dropdown_8cpp-example.html ):

< / details >
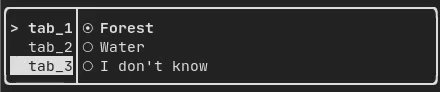
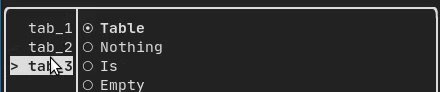
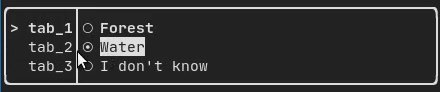
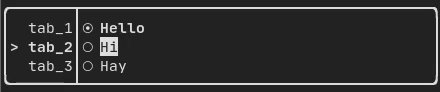
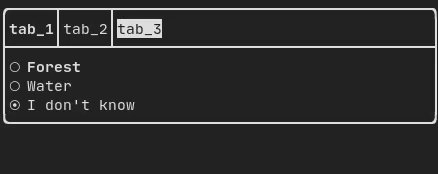
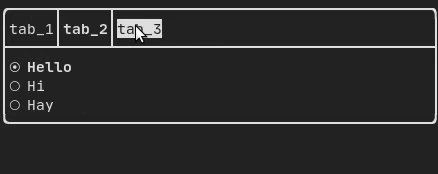
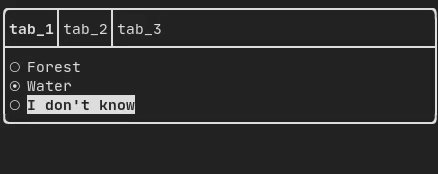
< details > < summary > Tab< / summary >
[Vertical ](https://arthursonzogni.github.io/FTXUI/examples_2component_2tab_vertical_8cpp-example.html ):

[Horizontal ](https://arthursonzogni.github.io/FTXUI/examples_2component_2tab_horizontal_8cpp-example.html ):

< / details >
2019-01-28 00:11:43 +08:00
## Project using FTXUI
2020-04-20 03:46:37 +08:00
Feel free to add your projects here:
2022-01-10 05:00:45 +08:00
- [json-tui ](https://github.com/ArthurSonzogni/json-tui )
2021-05-23 18:52:59 +08:00
- [git-tui ](https://github.com/ArthurSonzogni/git-tui )
2021-05-02 21:45:52 +08:00
- [rgb-tui ](https://github.com/ArthurSonzogni/rgb-tui )
2020-05-30 04:51:34 +08:00
- [chrome-log-beautifier ](https://github.com/ArthurSonzogni/chrome-log-beautifier )
2020-05-15 01:12:35 +08:00
- [x86-64 CPU Architecture Simulation ](https://github.com/AnisBdz/CPU )
2020-08-13 04:18:59 +08:00
- [ltuiny ](https://github.com/adrianoviana87/ltuiny )
2020-04-20 03:46:37 +08:00
- [i3-termdialogs ](https://github.com/mibli/i3-termdialogs )
2020-05-01 23:12:39 +08:00
- [Just-Fast ](https://github.com/GiuseppeCesarano/just-fast )
2020-08-12 22:23:39 +08:00
- [simpPRU ](https://github.com/VedantParanjape/simpPRU )
2020-09-06 19:53:33 +08:00
- [Pigeon ROS TUI ](https://github.com/PigeonSensei/Pigeon_ros_tui )
2021-02-15 02:39:22 +08:00
- [hastur ](https://github.com/robinlinden/hastur )
- [CryptoCalculator ](https://github.com/brevis/CryptoCalculator )
2021-04-23 20:09:12 +08:00
- [todoman ](https://github.com/aaleino/todoman )
2021-09-21 15:54:58 +08:00
- [TimeAccumulator ](https://github.com/asari555/TimeAccumulator )
2021-11-10 20:06:15 +08:00
- [vantage ](https://github.com/gokulmaxi/vantage )
2021-12-07 03:18:09 +08:00
- [tabdeeli ](https://github.com/typon/tabdeeli )
2019-01-28 00:11:43 +08:00
2021-09-26 22:47:41 +08:00
## Hosted on
2019-01-28 00:20:55 +08:00
* [github ](https://github.com/ArthurSonzogni/ftxui )
* [gitlab ](https://gitlab.com/ArthurSonzogni/ftxui )
2021-06-14 05:00:56 +08:00
2021-09-26 22:47:41 +08:00
## External package
2021-06-14 05:00:56 +08:00
It is **highly** recommanded to use cmake FetchContent to depends on FTXUI. This
2021-06-14 05:04:32 +08:00
way you can specify which commit you would like to depends on.
2021-06-14 05:00:56 +08:00
2021-06-14 05:04:32 +08:00
If you don't, the following packages have been created:
2021-06-14 05:00:56 +08:00
- vcpkg ([soon](https://github.com/ArthurSonzogni/FTXUI/issues/112))
- [Arch Linux PKGBUILD ](https://aur.archlinux.org/packages/ftxui-git/ ).