mirror of
https://github.com/doocs/md.git
synced 2024-11-24 19:10:34 +08:00
feat: use aliyun oss
This commit is contained in:
parent
1483ebaf79
commit
48253ff7de
@ -1,6 +1,6 @@
|
|||||||
<div align="center">
|
<div align="center">
|
||||||
|
|
||||||
[](https://github.com/doocs/md)
|
[](https://github.com/doocs/md)
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|||||||
@ -18,17 +18,17 @@
|
|||||||
<title>微信 Markdown 编辑器 | Doocs 开源社区</title>
|
<title>微信 Markdown 编辑器 | Doocs 开源社区</title>
|
||||||
<link
|
<link
|
||||||
rel="shortcut icon"
|
rel="shortcut icon"
|
||||||
href="https://fastly.jsdelivr.net/gh/doocs/md@main/src/assets/images/favicon.png"
|
href="https://cdn-doocs.oss-cn-shenzhen.aliyuncs.com/gh/doocs/md/images/favicon.png"
|
||||||
/>
|
/>
|
||||||
<link
|
<link
|
||||||
rel="apple-touch-icon-precomposed"
|
rel="apple-touch-icon-precomposed"
|
||||||
href="https://fastly.jsdelivr.net/gh/filess/img10@main/2022/03/26/1648303220922-7e14aefa-816e-44c1-8604-ade709ca1c69.png"
|
href="https://cdn-doocs.oss-cn-shenzhen.aliyuncs.com/gh/doocs/md/images/1648303220922-7e14aefa-816e-44c1-8604-ade709ca1c69.png"
|
||||||
/>
|
/>
|
||||||
<link
|
<link
|
||||||
rel="stylesheet"
|
rel="stylesheet"
|
||||||
href="https://fastly.jsdelivr.net/gh/wechatsync/article-syncjs@0.0.1/dist/styles.css"
|
href="https://cdn-doocs.oss-cn-shenzhen.aliyuncs.com/gh/wechatsync/article-syncjs@latest/dist/styles.css"
|
||||||
/>
|
/>
|
||||||
<script src="https://cdn.bootcdn.net/ajax/libs/prettify/r298/prettify.min.js"></script>
|
<script src="https://cdn-doocs.oss-cn-shenzhen.aliyuncs.com/npm/prettify/r298/prettify.min.js"></script>
|
||||||
</head>
|
</head>
|
||||||
|
|
||||||
<body>
|
<body>
|
||||||
@ -38,5 +38,6 @@
|
|||||||
<div id="app"></div>
|
<div id="app"></div>
|
||||||
<!-- built files will be auto injected -->
|
<!-- built files will be auto injected -->
|
||||||
</body>
|
</body>
|
||||||
<script src="https://fastly.jsdelivr.net/gh/wechatsync/article-syncjs@0.0.1/dist/main.js"></script>
|
<script src="https://cdn-doocs.oss-cn-shenzhen.aliyuncs.com/gh/wechatsync/article-syncjs@latest/dist/main.js"></script>
|
||||||
</html>
|
</html>
|
||||||
|
|
||||||
|
|||||||
@ -6,7 +6,7 @@
|
|||||||
|
|
||||||
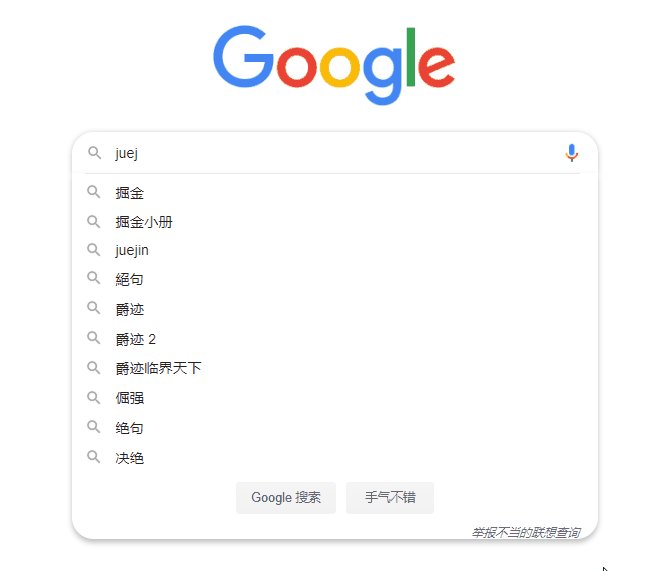
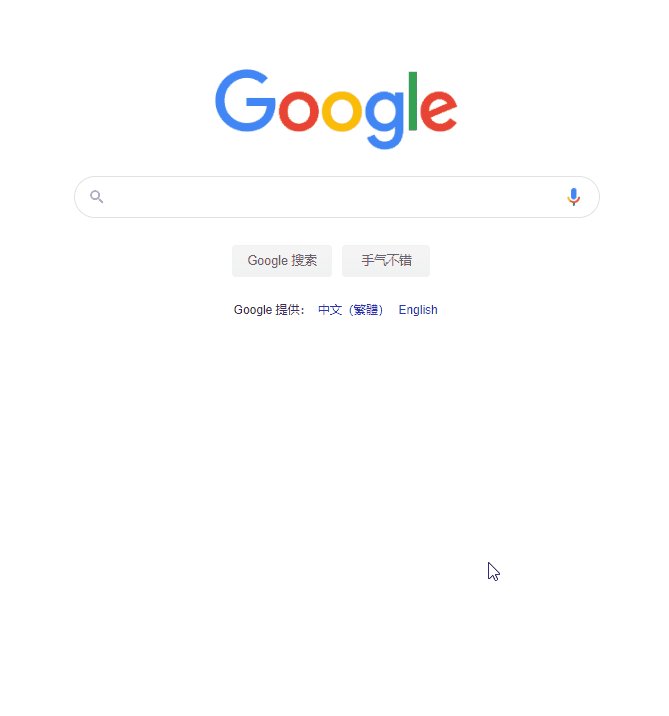
Google 搜索的自动补全功能可以在 Google 搜索应用的大多数位置使用,包括 [Google](https://www.google.com/) 主页、适用于 IOS 和 Android 的 Google 应用,我们只需要在 Google 搜索框上开始键入关键字,就可以看到联想词了。
|
Google 搜索的自动补全功能可以在 Google 搜索应用的大多数位置使用,包括 [Google](https://www.google.com/) 主页、适用于 IOS 和 Android 的 Google 应用,我们只需要在 Google 搜索框上开始键入关键字,就可以看到联想词了。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
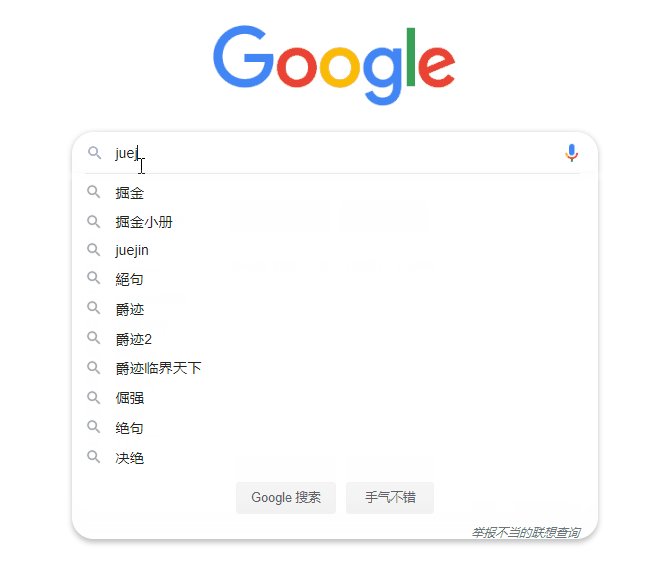
在上图示例中,我们可以看到,输入关键字 `juej`,Google 搜索会联想到“掘金”、“掘金小册”、“绝句”等等,好处就是,我们无须输入完整的关键字即可轻松完成针对这些 topics 的搜索。
|
在上图示例中,我们可以看到,输入关键字 `juej`,Google 搜索会联想到“掘金”、“掘金小册”、“绝句”等等,好处就是,我们无须输入完整的关键字即可轻松完成针对这些 topics 的搜索。
|
||||||
|
|
||||||
@ -22,7 +22,7 @@ Google 官方将自动补全功能称之为“预测”,而不是“建议”
|
|||||||
|
|
||||||
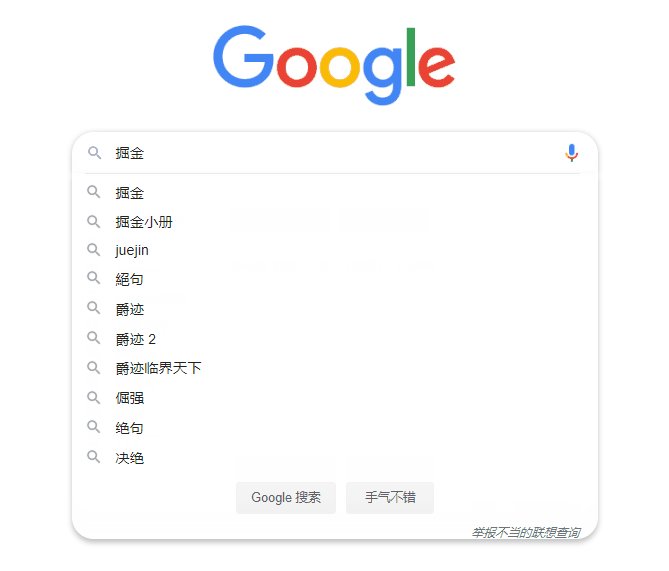
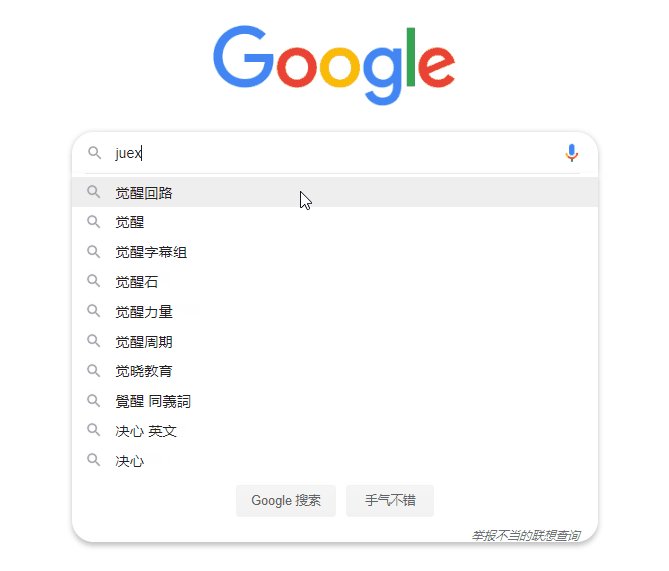
另外,这些“预测”也会随着我们键入的关键字的变更而更改。例如,当我们把键入的关键字从 `juej` 更改为 `juex` 时,与“掘金”相关的预测会“消失”,同时,与“觉醒”、“决心”相关联的词会出现。
|
另外,这些“预测”也会随着我们键入的关键字的变更而更改。例如,当我们把键入的关键字从 `juej` 更改为 `juex` 时,与“掘金”相关的预测会“消失”,同时,与“觉醒”、“决心”相关联的词会出现。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## 为什么看不到某些联想词?
|
## 为什么看不到某些联想词?
|
||||||
|
|
||||||
@ -38,7 +38,7 @@ Google 拥有专门设计的系统,可以自动捕获不适当的预测结果
|
|||||||
|
|
||||||
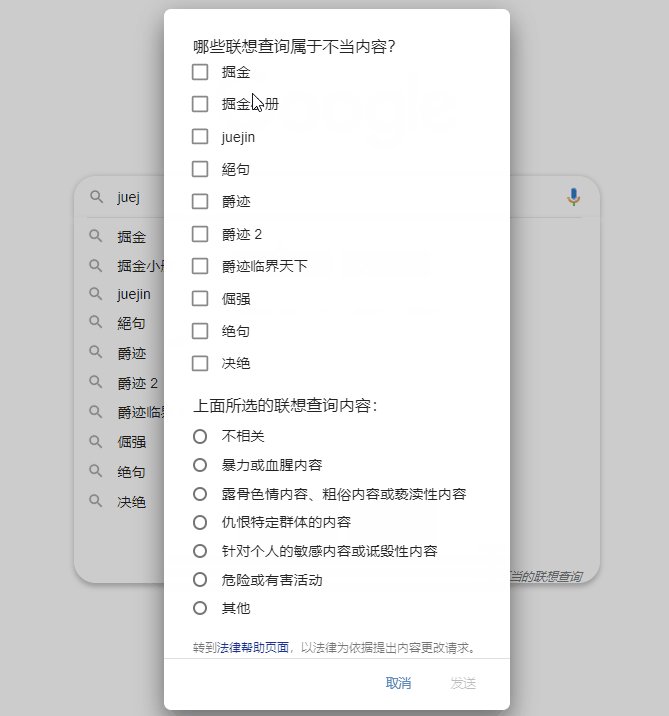
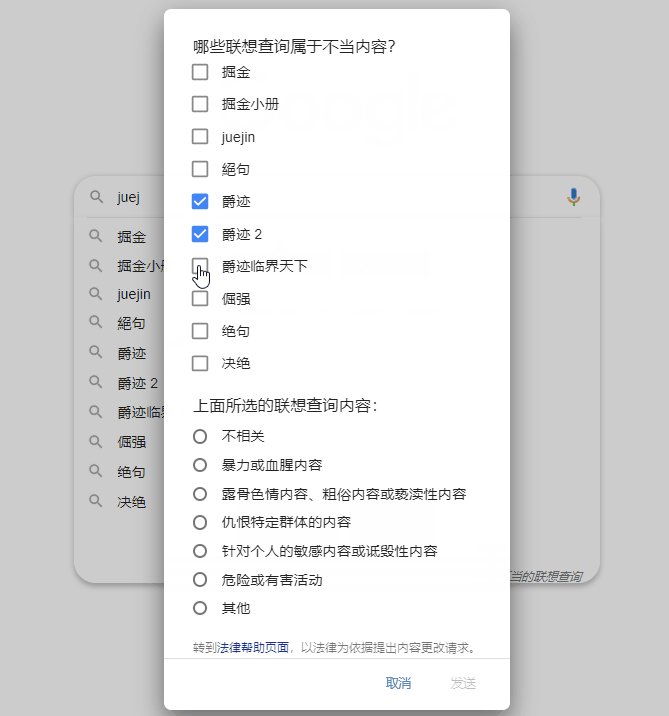
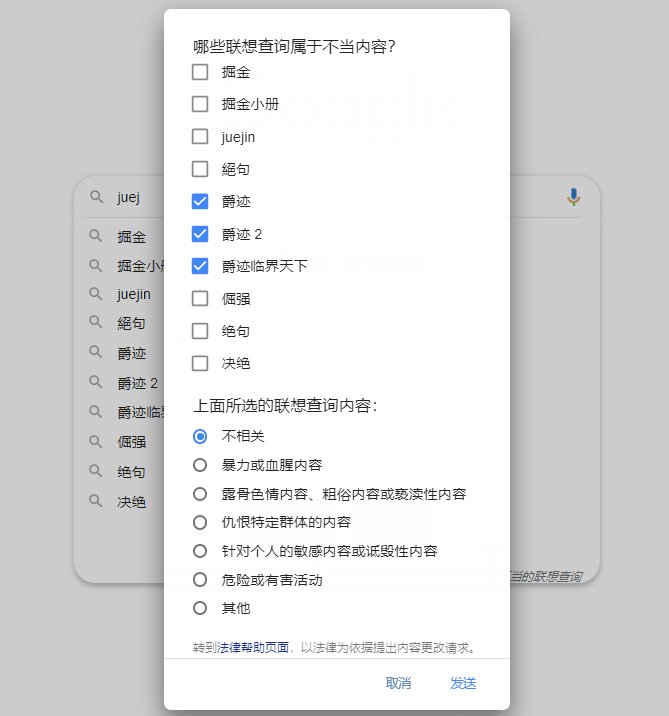
我们作为 Google 搜索的用户,如果认定某条预测违反了相关的搜索自动补全政策,可以进行举报反馈,点击右下角“**举报不当的联想查询**”并勾选相关选项即可。
|
我们作为 Google 搜索的用户,如果认定某条预测违反了相关的搜索自动补全政策,可以进行举报反馈,点击右下角“**举报不当的联想查询**”并勾选相关选项即可。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## 如何实现自动补全算法?
|
## 如何实现自动补全算法?
|
||||||
|
|
||||||
@ -61,7 +61,7 @@ Google 拥有专门设计的系统,可以自动捕获不适当的预测结果
|
|||||||
通常来说,许多词汇都以相同的前缀开头,比如 `need`、`nested` 都以 `ne` 开头,`seed`、`speed` 都以 `s` 开头。要是为每个单词分别存储公共前缀似乎很浪费。
|
通常来说,许多词汇都以相同的前缀开头,比如 `need`、`nested` 都以 `ne` 开头,`seed`、`speed` 都以 `s` 开头。要是为每个单词分别存储公共前缀似乎很浪费。
|
||||||
|
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
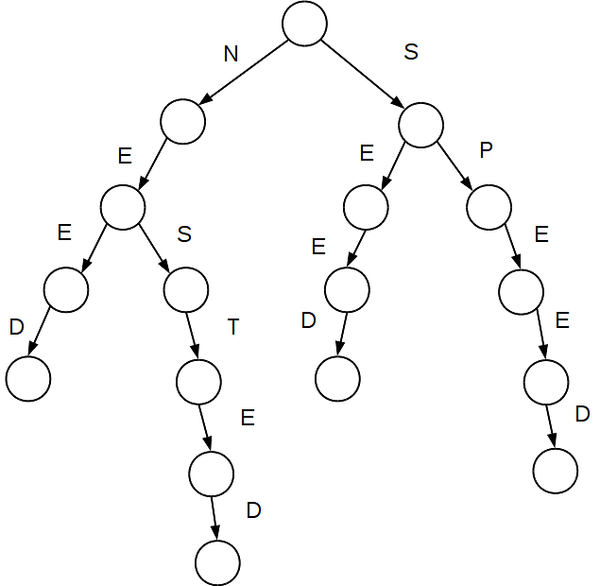
前缀树是一种利用公共前缀来加速补全速度的数据结构。前缀树在节点树中排列一组单词,单词沿着从根节点到叶子节点的路径存储,树的层次对应于前缀的字母位置。
|
前缀树是一种利用公共前缀来加速补全速度的数据结构。前缀树在节点树中排列一组单词,单词沿着从根节点到叶子节点的路径存储,树的层次对应于前缀的字母位置。
|
||||||
@ -75,7 +75,7 @@ Google 拥有专门设计的系统,可以自动捕获不适当的预测结果
|
|||||||
有没有一种方法可以更加节省存储空间呢?有的,那就是 DFA。
|
有没有一种方法可以更加节省存储空间呢?有的,那就是 DFA。
|
||||||
|
|
||||||
<center>
|
<center>
|
||||||
<img src="https://fastly.jsdelivr.net/gh/filess/img4@main/2022/03/26/1648303158478-66a96e2d-6424-43d6-8cb3-2f7a39f960b8.gif" style="width: 50%;"></center>
|
<img src="https://cdn-doocs.oss-cn-shenzhen.aliyuncs.com/gh/doocs/md/images/1648303158478-66a96e2d-6424-43d6-8cb3-2f7a39f960b8.gif" style="width: 50%;"></center>
|
||||||
|
|
||||||
在上面的例子中,单词 `need`、`nested`、`seed` 和 `speed` 仅由 9 个节点组成,而上一张图中的前缀树包含了 17 个节点。
|
在上面的例子中,单词 `need`、`nested`、`seed` 和 `speed` 仅由 9 个节点组成,而上一张图中的前缀树包含了 17 个节点。
|
||||||
|
|
||||||
@ -105,5 +105,5 @@ Google 拥有专门设计的系统,可以自动捕获不适当的预测结果
|
|||||||
欢迎关注我的公众号“**Doocs**”,原创技术文章第一时间推送。
|
欢迎关注我的公众号“**Doocs**”,原创技术文章第一时间推送。
|
||||||
|
|
||||||
<center>
|
<center>
|
||||||
<img src="https://fastly.jsdelivr.net/gh/filess/img10@main/2022/03/26/1648303220922-7e14aefa-816e-44c1-8604-ade709ca1c69.png" style="width: 100px;">
|
<img src="https://cdn-doocs.oss-cn-shenzhen.aliyuncs.com/gh/doocs/md/images/1648303220922-7e14aefa-816e-44c1-8604-ade709ca1c69.png" style="width: 100px;">
|
||||||
</center>
|
</center>
|
||||||
|
|||||||
@ -56,27 +56,27 @@ export default {
|
|||||||
codeThemeOption: [
|
codeThemeOption: [
|
||||||
{
|
{
|
||||||
label: `github`,
|
label: `github`,
|
||||||
value: `https://fastly.jsdelivr.net/npm/highlight.js@11.5.1/styles/github.min.css`,
|
value: `https://cdn-doocs.oss-cn-shenzhen.aliyuncs.com/npm/highlight.js@11.5.1/styles/github.min.css`,
|
||||||
desc: `light`,
|
desc: `light`,
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
label: `solarized-light`,
|
label: `solarized-light`,
|
||||||
value: `https://fastly.jsdelivr.net/npm/highlight.js@11.5.1/styles/base16/solarized-light.min.css`,
|
value: `https://cdn-doocs.oss-cn-shenzhen.aliyuncs.com/npm/highlight.js@11.5.1/styles/solarized-light.min.css`,
|
||||||
desc: `light`,
|
desc: `light`,
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
label: `atom-one-dark`,
|
label: `atom-one-dark`,
|
||||||
value: `https://fastly.jsdelivr.net/npm/highlight.js@11.5.1/styles/atom-one-dark.min.css`,
|
value: `https://cdn-doocs.oss-cn-shenzhen.aliyuncs.com/npm/highlight.js@11.5.1/styles/atom-one-dark.min.css`,
|
||||||
desc: `dark`,
|
desc: `dark`,
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
label: `obsidian`,
|
label: `obsidian`,
|
||||||
value: `https://fastly.jsdelivr.net/npm/highlight.js@11.5.1/styles/obsidian.min.css`,
|
value: `https://cdn-doocs.oss-cn-shenzhen.aliyuncs.com/npm/highlight.js@11.5.1/styles/obsidian.min.css`,
|
||||||
desc: `dark`,
|
desc: `dark`,
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
label: `vs2015`,
|
label: `vs2015`,
|
||||||
value: `https://fastly.jsdelivr.net/npm/highlight.js@11.5.1/styles/vs2015.min.css`,
|
value: `https://cdn-doocs.oss-cn-shenzhen.aliyuncs.com/npm/highlight.js@11.5.1/styles/vs2015.min.css`,
|
||||||
desc: `dark`,
|
desc: `dark`,
|
||||||
},
|
},
|
||||||
],
|
],
|
||||||
|
|||||||
@ -13,7 +13,7 @@
|
|||||||
<div style="text-align: center; margin-top: 10px">
|
<div style="text-align: center; margin-top: 10px">
|
||||||
<p>扫码关注我的公众号,原创技术文章第一时间推送!</p>
|
<p>扫码关注我的公众号,原创技术文章第一时间推送!</p>
|
||||||
<img
|
<img
|
||||||
src="https://fastly.jsdelivr.net/gh/filess/img10@main/2022/03/26/1648303220922-7e14aefa-816e-44c1-8604-ade709ca1c69.png"
|
src="https://cdn-doocs.oss-cn-shenzhen.aliyuncs.com/gh/doocs/md/images/1648303220922-7e14aefa-816e-44c1-8604-ade709ca1c69.png"
|
||||||
style="width: 40%; display: block; margin: 20px auto 10px"
|
style="width: 40%; display: block; margin: 20px auto 10px"
|
||||||
/>
|
/>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user