mirror of
https://github.com/ArthurSonzogni/FTXUI.git
synced 2024-10-30 16:07:38 +08:00
Clarified some sentences, changed "external package" section to "utilization", added a tip on linking
387 lines
16 KiB
Markdown
387 lines
16 KiB
Markdown
<p align="center">
|
|
<img src="https://github.com/ArthurSonzogni/FTXUI/assets/4759106/6925b6da-0a7e-49d9-883c-c890e1f36007" alt="Demo image"></img>
|
|
<br/>
|
|
<a href="#"><img src="https://img.shields.io/badge/c++-%2300599C.svg?style=flat&logo=c%2B%2B&logoColor=white"></img></a>
|
|
<a href="http://opensource.org/licenses/MIT"><img src="https://img.shields.io/github/license/arthursonzogni/FTXUI?color=black"></img></a>
|
|
<a href="#"><img src="https://img.shields.io/github/stars/ArthurSonzogni/FTXUI"></img></a>
|
|
<a href="#"><img src="https://img.shields.io/github/forks/ArthurSonzogni/FTXUI"></img></a>
|
|
<a href="#"><img src="https://img.shields.io/github/repo-size/ArthurSonzogni/FTXUI"></img></a>
|
|
<a href="https://github.com/ArthurSonzogni/FTXUI/graphs/contributors"><img src="https://img.shields.io/github/contributors/arthursonzogni/FTXUI?color=blue"></img></a>
|
|
<br/>
|
|
<a href="https://github.com/ArthurSonzogni/FTXUI/issues"><img src="https://img.shields.io/github/issues/ArthurSonzogni/FTXUI"></img></a>
|
|
<a href="https://repology.org/project/ftxui/versions"><img src="https://repology.org/badge/latest-versions/ftxui.svg" alt="latest packaged version(s)"></a>
|
|
<a href="https://codecov.io/gh/ArthurSonzogni/FTXUI">
|
|
<img src="https://codecov.io/gh/ArthurSonzogni/FTXUI/branch/master/graph/badge.svg?token=C41FdRpNVA"/>
|
|
</a>
|
|
|
|
|
|
<br/>
|
|
<a href="https://arthursonzogni.github.io/FTXUI/">Documentation</a> ·
|
|
<a href="https://github.com/ArthurSonzogni/FTXUI/issues">Report a Bug</a> ·
|
|
<a href="https://arthursonzogni.github.io/FTXUI/examples.html">Examples</a> .
|
|
<a href="https://github.com/ArthurSonzogni/FTXUI/issues">Request Feature</a> ·
|
|
<a href="https://github.com/ArthurSonzogni/FTXUI/pulls">Send a Pull Request</a>
|
|
|
|
</p>
|
|
|
|
# FTXUI
|
|
|
|
<i>Functional Terminal (X) User interface</i>
|
|
|
|
A simple cross-platform C++ library for terminal based user interfaces!
|
|
|
|
## Feature
|
|
* Functional style. Inspired by
|
|
[[1]](https://hackernoon.com/building-reactive-terminal-interfaces-in-c-d392ce34e649?gi=d9fb9ce35901)
|
|
and [React](https://reactjs.org/)
|
|
* Simple and elegant syntax (in my opinion)
|
|
* Keyboard & mouse navigation.
|
|
* Support for [UTF8](https://en.wikipedia.org/wiki/UTF-8) and [fullwidth chars](https://en.wikipedia.org/wiki/Halfwidth_and_fullwidth_forms) (→ 测试)
|
|
* Support for animations. [Demo 1](https://arthursonzogni.github.io/FTXUI/examples/?file=component/menu_underline_animated_gallery), [Demo 2](https://arthursonzogni.github.io/FTXUI/examples/?file=component/button_style)
|
|
* Support for drawing. [Demo](https://arthursonzogni.github.io/FTXUI/examples/?file=component/canvas_animated)
|
|
* No dependencies
|
|
* **Cross platform**: Linux/MacOS (main target), WebAssembly, Windows (Thanks to contributors!).
|
|
* Learn by [examples](#documentation), and [tutorials](#documentation)
|
|
* Multiple packages: CMake [FetchContent]([https://bewagner.net/programming/2020/05/02/cmake-fetchcontent/](https://cmake.org/cmake/help/latest/module/FetchContent.html)) (preferred), vcpkg, pkgbuild, conan.
|
|
* Good practises: documentation, tests, fuzzers, performance tests, automated CI, automated packaging, etc...
|
|
|
|
## Documentation
|
|
|
|
- [Starter example project](https://github.com/ArthurSonzogni/ftxui-starter)
|
|
- [Documentation](https://arthursonzogni.github.io/FTXUI/)
|
|
- [Examples (WebAssembly)](https://arthursonzogni.github.io/FTXUI/examples/)
|
|
- [Build using CMake](https://arthursonzogni.github.io/FTXUI/#build-cmake)
|
|
|
|
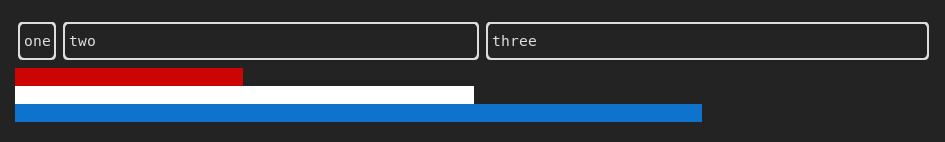
## Example
|
|
~~~cpp
|
|
vbox({
|
|
hbox({
|
|
text("one") | border,
|
|
text("two") | border | flex,
|
|
text("three") | border | flex,
|
|
}),
|
|
|
|
gauge(0.25) | color(Color::Red),
|
|
gauge(0.50) | color(Color::White),
|
|
gauge(0.75) | color(Color::Blue),
|
|
});
|
|
~~~
|
|
|
|

|
|
|
|
## Short gallery
|
|
|
|
#### DOM
|
|
|
|
This module defines a hierarchical set of Element. An Element manages layout and can be responsive to the terminal dimensions.
|
|
|
|
They are declared in [<ftxui/dom/elements.hpp>](https://arthursonzogni.github.io/FTXUI/elements_8hpp_source.html
|
|
)
|
|
|
|
<details><summary>Layout</summary>
|
|
|
|
Element can be arranged together:
|
|
- horizontally with `hbox`
|
|
- vertically with `vbox`
|
|
- inside a grid with `gridbox`
|
|
- wrap along one direction using the `flexbox`.
|
|
|
|
Element can become flexible using the the `flex` decorator.
|
|
|
|
[Example](https://arthursonzogni.github.io/FTXUI/examples_2dom_2vbox_hbox_8cpp-example.html) using `hbox`, `vbox` and `filler`.
|
|
|
|

|
|
|
|
|
|
[Example](https://arthursonzogni.github.io/FTXUI/examples_2dom_2gridbox_8cpp-example.html) using gridbox:
|
|
|
|

|
|
|
|
[Example](https://github.com/ArthurSonzogni/FTXUI/blob/master/examples/dom/hflow.cpp) using flexbox:
|
|
|
|

|
|
|
|
[See](https://arthursonzogni.github.io/FTXUI/examples_2dom_2hflow_8cpp-example.html) also this [demo](https://arthursonzogni.github.io/FTXUI/examples/?file=component/flexbox).
|
|
|
|
</details>
|
|
|
|
<details><summary>Style</summary>
|
|
|
|
An element can be decorated using the functions:
|
|
- `bold`
|
|
- `dim`
|
|
- `inverted`
|
|
- `underlined`
|
|
- `underlinedDouble`
|
|
- `blink`
|
|
- `strikethrough`
|
|
- `color`
|
|
- `bgcolor`
|
|
- `hyperlink`
|
|
|
|
[Example](https://arthursonzogni.github.io/FTXUI/examples_2dom_2style_gallery_8cpp-example.html)
|
|
|
|

|
|
|
|
FTXUI supports the pipe operator. It means: `decorator1(decorator2(element))` and `element | decorator1 | decorator2` can be used.
|
|
|
|
</details>
|
|
|
|
<details><summary>Colors</summary>
|
|
|
|
FTXUI support every color palette:
|
|
|
|
Color [gallery](https://arthursonzogni.github.io/FTXUI/examples_2dom_2color_gallery_8cpp-example.html):
|
|

|
|
|
|
</details>
|
|
|
|
<details><summary>Border and separator</summary>
|
|
|
|
Use decorator border and element separator() to subdivide your UI:
|
|
|
|
```cpp
|
|
auto document = vbox({
|
|
text("top"),
|
|
separator(),
|
|
text("bottom"),
|
|
}) | border;
|
|
|
|
```
|
|
|
|
[Demo](https://arthursonzogni.github.io/FTXUI/examples_2dom_2separator_8cpp-example.html):
|
|
|
|

|
|
|
|
</details>
|
|
|
|
<details><summary>Text and paragraph</summary>
|
|
|
|
A simple piece of text is represented using `text("content")`.
|
|
|
|
To support text wrapping following spaces the following functions are provided:
|
|
```cpp
|
|
Element paragraph(std::string text);
|
|
Element paragraphAlignLeft(std::string text);
|
|
Element paragraphAlignRight(std::string text);
|
|
Element paragraphAlignCenter(std::string text);
|
|
Element paragraphAlignJustify(std::string text);
|
|
```
|
|
|
|
[Paragraph example](https://arthursonzogni.github.io/FTXUI/examples_2dom_2paragraph_8cpp-example.html)
|
|
|
|

|
|
|
|
</details>
|
|
|
|
<details><summary>Table</summary>
|
|
|
|
A class to easily style a table of data.
|
|
|
|
[Example](https://arthursonzogni.github.io/FTXUI/examples_2dom_2table_8cpp-example.html):
|
|
|
|

|
|
|
|
</details>
|
|
|
|
<details><summary>Canvas</summary>
|
|
|
|
Drawing can be made on a Canvas, using braille, block, or simple characters:
|
|
|
|
Simple [example](https://github.com/ArthurSonzogni/FTXUI/blob/master/examples/dom/canvas.cpp):
|
|
|
|

|
|
|
|
Complex [examples](https://github.com/ArthurSonzogni/FTXUI/blob/master/examples/component/canvas_animated.cpp):
|
|
|
|

|
|
</details>
|
|
|
|
#### Component
|
|
|
|
ftxui/component produces dynamic UI, reactive to the user's input. It defines a set of ftxui::Component. A component reacts to Events (keyboard, mouse, resize, ...) and Renders as an Element (see previous section).
|
|
|
|
Prebuilt components are declared in [<ftxui/component/component.hpp>](https://arthursonzogni.github.io/FTXUI/component_8hpp_source.html)
|
|
|
|
<details><summary>Gallery</summary>
|
|
|
|
[Gallery](https://arthursonzogni.github.io/FTXUI/examples_2component_2gallery_8cpp-example.html) of multiple components. ([demo](https://arthursonzogni.github.io/FTXUI/examples/?file=component/gallery))
|
|
|
|

|
|
|
|
</details>
|
|
|
|
<details><summary>Radiobox</summary>
|
|
|
|
[Example](https://arthursonzogni.github.io/FTXUI/examples_2component_2radiobox_8cpp-example.html):
|
|
|
|

|
|
|
|
</details>
|
|
|
|
<details><summary>Checkbox</summary>
|
|
|
|
[Example](https://arthursonzogni.github.io/FTXUI/examples_2component_2checkbox_8cpp-example.html):
|
|
|
|

|
|
|
|
</details>
|
|
|
|
<details><summary>Input</summary>
|
|
|
|
[Example](https://arthursonzogni.github.io/FTXUI/examples_2component_2input_8cpp-example.html):
|
|
|
|

|
|
|
|
</details>
|
|
|
|
<details><summary>Toggle</summary>
|
|
|
|
[Example](https://arthursonzogni.github.io/FTXUI/examples_2component_2toggle_8cpp-example.html):
|
|
|
|

|
|
|
|
</details>
|
|
|
|
|
|
<details><summary>Slider</summary>
|
|
|
|
[Example](https://arthursonzogni.github.io/FTXUI/examples_2component_2slider_8cpp-example.html):
|
|
|
|

|
|
|
|
</details>
|
|
|
|
|
|
<details><summary>Menu</summary>
|
|
|
|
[Example](https://arthursonzogni.github.io/FTXUI/examples_2component_2menu_8cpp-example.html):
|
|
|
|

|
|
|
|
</details>
|
|
|
|
|
|
<details><summary>ResizableSplit</summary>
|
|
|
|
[Example](https://arthursonzogni.github.io/FTXUI/examples_2component_2resizable_split_8cpp-example.html):
|
|
|
|

|
|
</details>
|
|
|
|
|
|
<details><summary>Dropdown</summary>
|
|
|
|
[Example](https://arthursonzogni.github.io/FTXUI/examples_2component_2dropdown_8cpp-example.html):
|
|
|
|

|
|
|
|
</details>
|
|
|
|
<details><summary>Tab</summary>
|
|
|
|
[Vertical](https://arthursonzogni.github.io/FTXUI/examples_2component_2tab_vertical_8cpp-example.html):
|
|
|
|

|
|
|
|
[Horizontal](https://arthursonzogni.github.io/FTXUI/examples_2component_2tab_horizontal_8cpp-example.html):
|
|
|
|

|
|
|
|
|
|
|
|
</details>
|
|
|
|
## Libraries for FTXUI
|
|
- *Want to share a useful Component for FTXUI? Feel free to add yours here*
|
|
- [ftxui-grid-container](https://github.com/mingsheng13/grid-container-ftxui)
|
|
- [ftxui-ip-input](https://github.com/mingsheng13/ip-input-ftxui)
|
|
|
|
|
|
## Project using FTXUI
|
|
|
|
Feel free to add your projects here:
|
|
- [json-tui](https://github.com/ArthurSonzogni/json-tui)
|
|
- [git-tui](https://github.com/ArthurSonzogni/git-tui)
|
|
- [rgb-tui](https://github.com/ArthurSonzogni/rgb-tui)
|
|
- [chrome-log-beautifier](https://github.com/ArthurSonzogni/chrome-log-beautifier)
|
|
- [x86-64 CPU Architecture Simulation](https://github.com/AnisBdz/CPU)
|
|
- [ltuiny](https://github.com/adrianoviana87/ltuiny)
|
|
- [i3-termdialogs](https://github.com/mibli/i3-termdialogs)
|
|
- [Just-Fast](https://github.com/GiuseppeCesarano/just-fast)
|
|
- [simpPRU](https://github.com/VedantParanjape/simpPRU)
|
|
- [Pigeon ROS TUI](https://github.com/PigeonSensei/Pigeon_ros_tui)
|
|
- [hastur](https://github.com/robinlinden/hastur)
|
|
- [CryptoCalculator](https://github.com/brevis/CryptoCalculator)
|
|
- [todoman](https://github.com/aaleino/todoman)
|
|
- [TimeAccumulator](https://github.com/asari555/TimeAccumulator)
|
|
- [vantage](https://github.com/gokulmaxi/vantage)
|
|
- [tabdeeli](https://github.com/typon/tabdeeli)
|
|
- [tiles](https://github.com/tusharpm/tiles)
|
|
- [cachyos-cli-installer](https://github.com/cachyos/new-cli-installer)
|
|
- [beagle-config](https://github.com/SAtacker/beagle-config)
|
|
- [turing_cmd](https://github.com/DanArmor/turing_cmd)
|
|
- [StartUp](https://github.com/StubbornVegeta/StartUp)
|
|
- [eCAL monitor](https://github.com/eclipse-ecal/ecal)
|
|
- [Path Finder](https://github.com/Ruebled/Path_Finder)
|
|
- [rw-tui](https://github.com/LeeKyuHyuk/rw-tui)
|
|
- [resource-monitor](https://github.com/catalincd/resource-monitor)
|
|
- [ftxuiFileReader](https://github.com/J0sephDavis/ftxuiFileReader)
|
|
- [ftxui_CPUMeter](https://github.com/tzzzzzzzx/ftxui_CPUMeter)
|
|
- [Captain's log](https://github.com/nikoladucak/caps-log)
|
|
- [FTowerX](https://github.com/MhmRhm/FTowerX)
|
|
|
|
### [cpp-best-practices/game_jam](https://github.com/cpp-best-practices/game_jam)
|
|
|
|
Several games using the FTXUI have been made during the Game Jam:
|
|
- [TermBreaker](https://github.com/ArthurSonzogni/termBreaker) [**[Play web version]**](https://arthursonzogni.com/TermBreaker/)
|
|
- [Minesweeper Marathon](https://github.com/cpp-best-practices/game_jam/blob/main/Jam1_April_2022/minesweeper_marathon.md) [**[Play web version]**](https://barlasgarden.com/minesweeper/index.html)
|
|
- [Grand Rounds](https://github.com/cpp-best-practices/game_jam/blob/main/Jam1_April_2022/grandrounds.md)
|
|
- [LightsRound](https://github.com/cpp-best-practices/game_jam/blob/main/Jam1_April_2022/LightsRound.v.0.1.0.md)
|
|
- [DanteO](https://github.com/cpp-best-practices/game_jam/blob/main/Jam1_April_2022/danteo.md)
|
|
- [Sumo](https://github.com/cpp-best-practices/game_jam/blob/main/Jam1_April_2022/sumo.md)
|
|
- [Drag Me aROUND](https://github.com/cpp-best-practices/game_jam/blob/main/Jam1_April_2022/drag_me_around.md)
|
|
- [DisarmSelfDestruct](https://github.com/cpp-best-practices/game_jam/blob/main/Jam1_April_2022/DisarmSelfDestruct.md)
|
|
- [TheWorld](https://github.com/cpp-best-practices/game_jam/blob/main/Jam1_April_2022/TheWorld.md)
|
|
- [smoothlife](https://github.com/cpp-best-practices/game_jam/blob/main/Jam1_April_2022/smoothlife.md)
|
|
- [Consu](https://github.com/cpp-best-practices/game_jam/blob/main/Jam1_April_2022/consu.md)
|
|
|
|
## Utilization
|
|
|
|
It is **highly** recommended to use CMake FetchContent to depend on FTXUI so you may specify which commit you would like to depend on.
|
|
```cmake
|
|
include(FetchContent)
|
|
|
|
FetchContent_Declare(ftxui
|
|
GIT_REPOSITORY https://github.com/ArthurSonzogni/ftxui
|
|
GIT_TAG v5.0.0
|
|
)
|
|
|
|
FetchContent_GetProperties(ftxui)
|
|
if(NOT ftxui_POPULATED)
|
|
FetchContent_Populate(ftxui)
|
|
add_subdirectory(${ftxui_SOURCE_DIR} ${ftxui_BINARY_DIR} EXCLUDE_FROM_ALL)
|
|
endif()
|
|
```
|
|
|
|
If you don't, FTXUI may be used from the following packages:
|
|
- [vcpkg](https://vcpkgx.com/details.html?package=ftxui)
|
|
- [Arch Linux PKGBUILD](https://aur.archlinux.org/packages/ftxui-git/).
|
|
- [conan.io](https://conan.io/center/ftxui)
|
|
- [openSUSE](https://build.opensuse.org/package/show/devel:libraries:c_c++/ftxui)
|
|
-
|
|
[](https://repology.org/project/ftxui/versions)
|
|
|
|
If you choose to build and link FTXUI yourself, `ftxui-component` must be first in the linking order relative to the other FTXUI libraries, i.e.
|
|
```bash
|
|
g++ . . . -lftxui-component -lftxui-dom -lftxui-screen . . .
|
|
```
|
|
|
|
|
|
|
|
## Contributors
|
|
|
|
<a href="https://github.com/ArthurSonzogni/FTXUI/graphs/contributors">
|
|
<img src="https://contrib.rocks/image?repo=ArthurSonzogni/FTXUI" />
|
|
</a>
|